【チュートリアル】123D Design スマホスタンド Part3
3DCAD 123D Designで、スマホやタブレット端末を立て掛けることができるスタンドのモデリング(チュートリアル)をしていきます。
モデリングの流れ
- スタンドを横から見たスケッチを描く(Part1、2)
- スケッチを押し出す(Part3)
- フィレットをかける(Part3)
- スタンド側面に文字のスケッチを描く(Part3)
- スケッチを押し出す(Part3)
- 完成
前回の記事
【チュートリアル】123D Design スマホスタンド Part2 - いそっぷ3DCAD塾
スケッチの押し出し

図1
前回のPart2では最後に押し出しの準備をして終えました。
今回は押し出しから始めていきます。

図2
ConstructのExtrudeコマンドを使います。

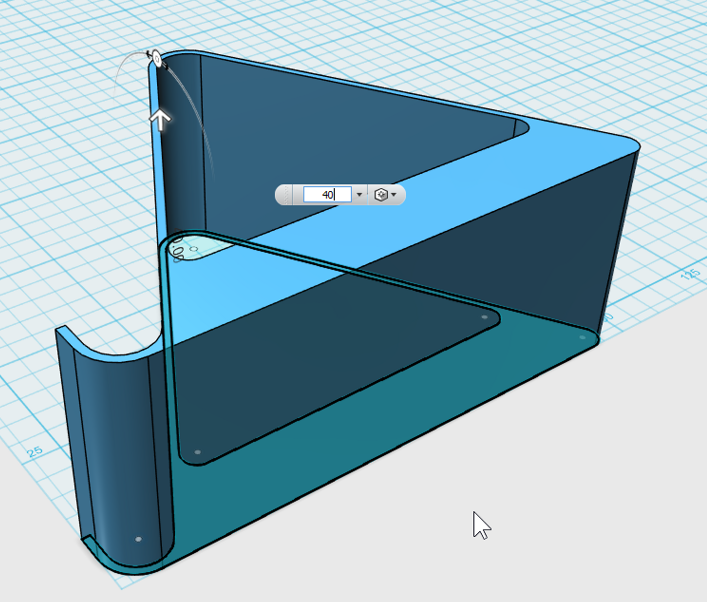
図3
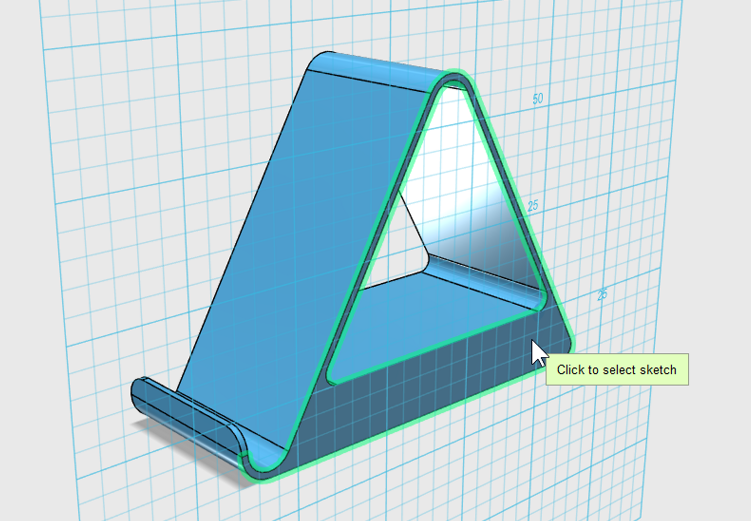
押し出すスケッチの領域を左クリックで選択し、40mm押し出します。

図4
ここで不要になったスケッチを隠します。
画面右にあるメニューからHide Sketchesを使います。

図5
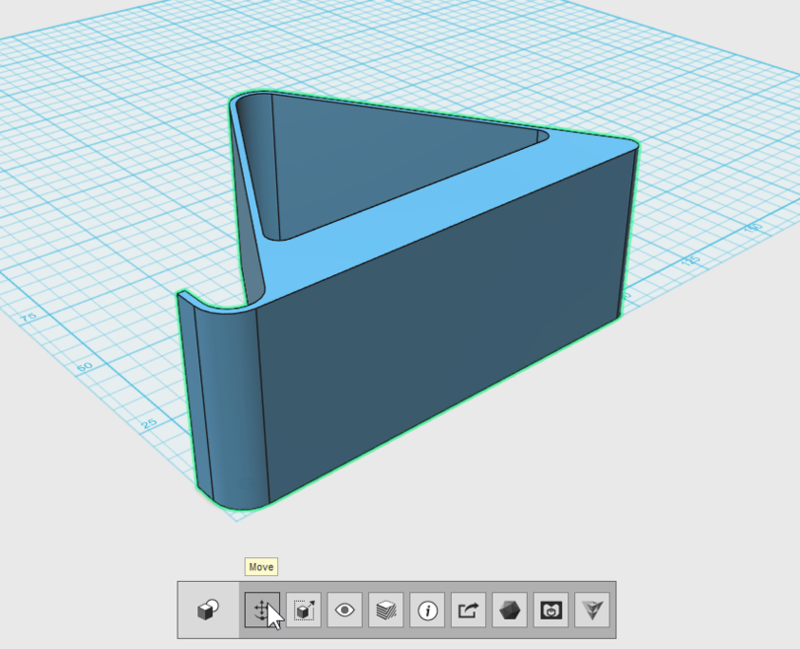
押し出したモデルを回転させて立たせます。
モデルを選択し、画面下部に表示されるメニューからMoveコマンドを実行します。

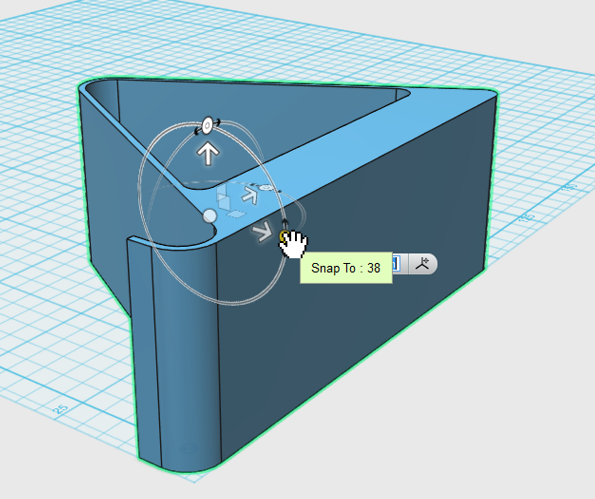
図6
図6のようにモデルの中心に表示される円ハンドルをドラッグします。

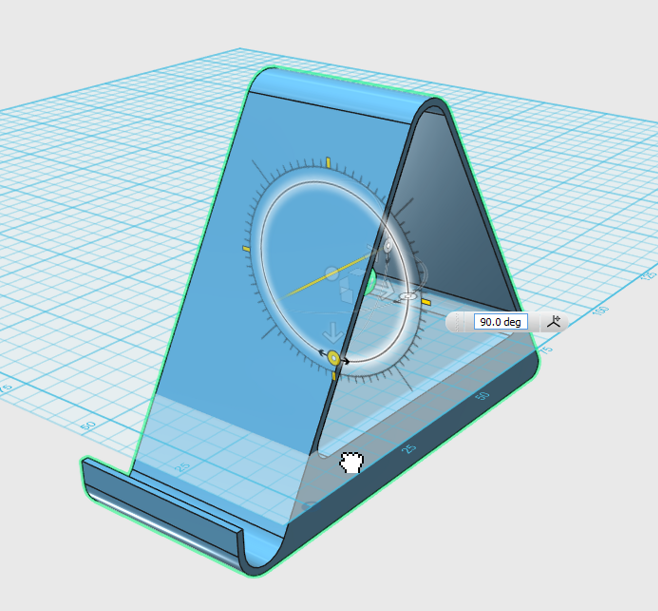
図7
下のほうにドラッグしていき角度を90度にして操作を確定します(何もないところで左クリック or Enter)。

図8
その後、再度モデルを選択してキーボードのDキーを押します。
そうするとモデルがグリッドに接地します。
フィレットをかける

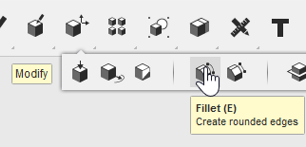
図9
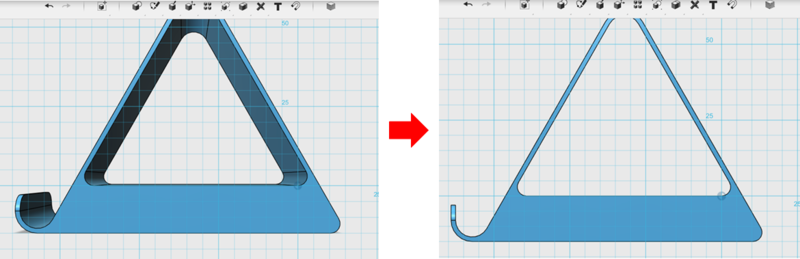
ModifyのFilletコマンドを使います。

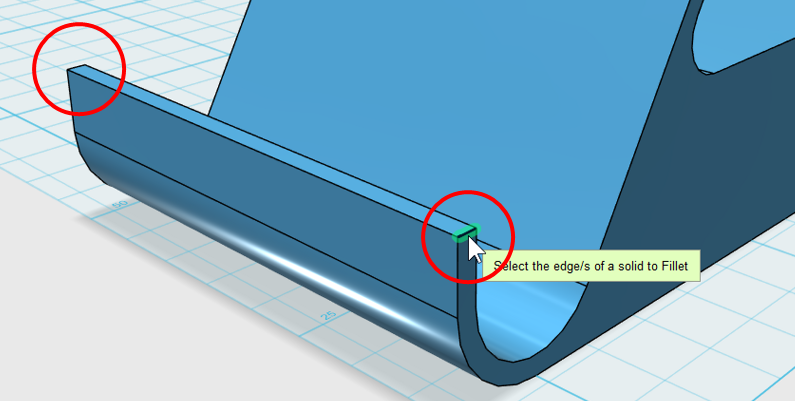
図10
図10の赤丸を参考に、2か所の角を丸めていきます。

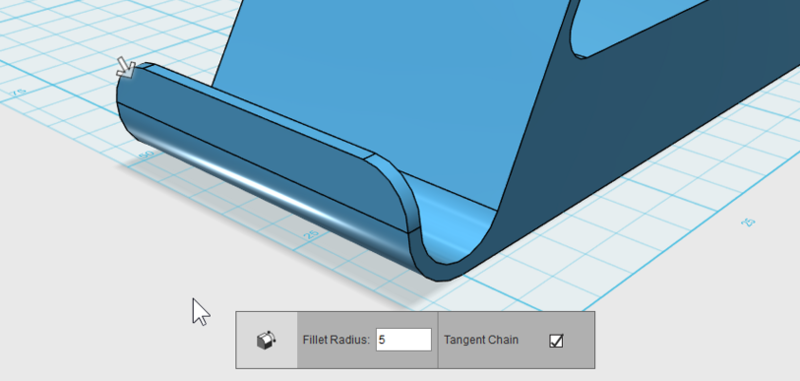
図11
画面下部に表示される数値入力欄には5と入力します。

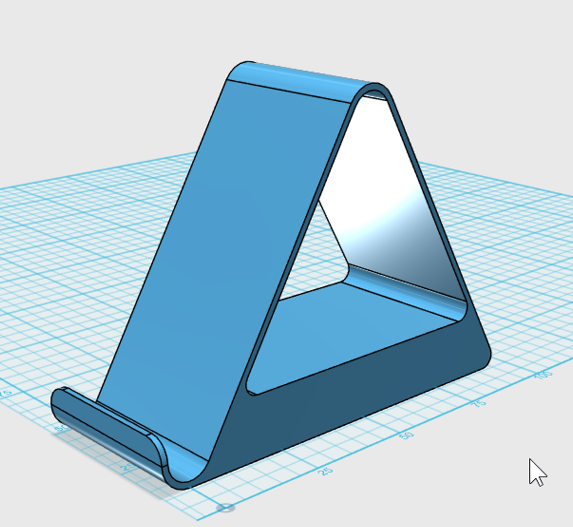
図12
この時点でほぼできあがりです。
あとはオマケとして文字をいれていきます。
文字のスケッチ

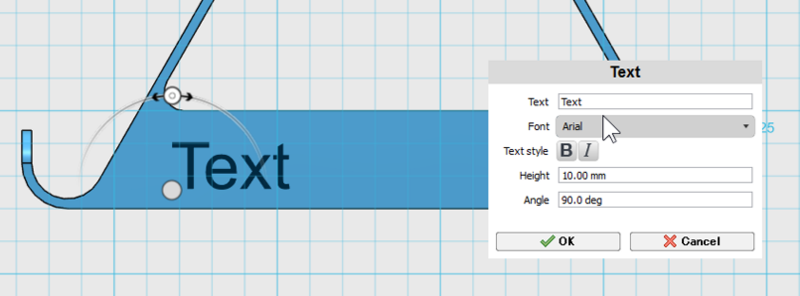
図13
Textコマンドを使います。

図14
スケッチ面は図14のように、モデルの側面を使用します。

図15
ここで表示をFRONTビューに視点変更しておきます。
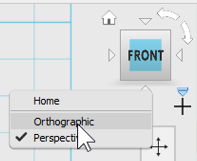
さらに、ビューキューブ右下にある▼からカメラの設定を変えます。
Perspective(パース表示) → Orthographic(平行投影表示)

図16
図16左はPerspective、右はOrthographicです。
スケッチをする際にパースがかかっているとわかりづらいので、平行投影にします。

図17
モデル下部の空いている部分に文字のスケッチを描いていきます。
Textコマンドの詳しい解説は以下のリンクを参照
123D Design Text 使い方 - いそっぷ3DCAD塾

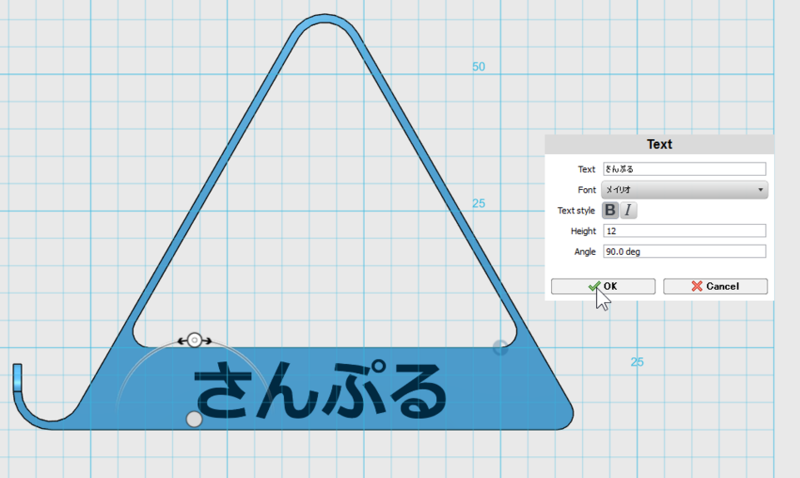
図18
今回は、「さんぷる」という文字を書きました。
Font=メイリオ
Text Style=Bold
Height=12
の設定でやりました。
Heightの値は、空いている空間に収まるように調整すれば、特に問題はありません。
気に入るスケッチが描けたら、スケッチを終了します。

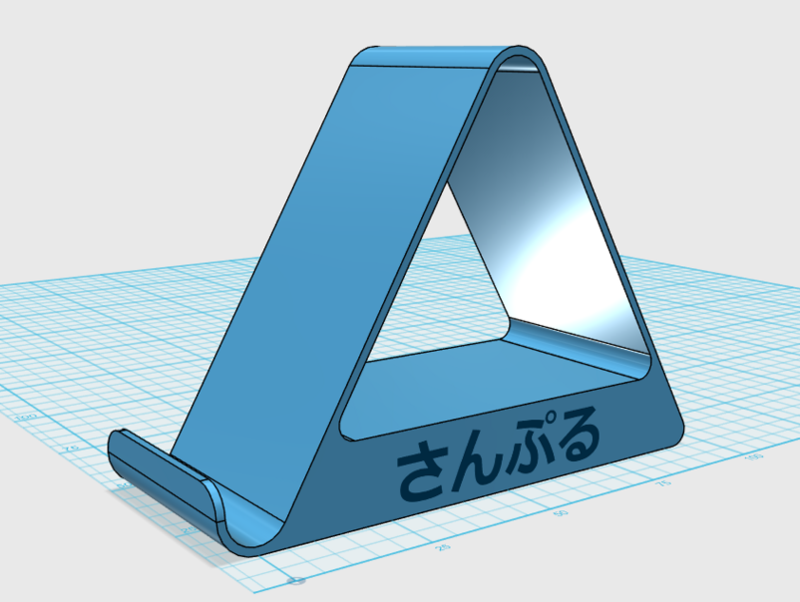
図19
これで文字のスケッチが描けました。
カメラの設定をPerspectiveに直しました。

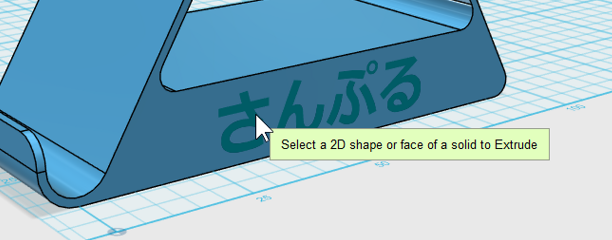
図20
ConstructのExtrudeコマンドを使います。
先ほど描いた文字のスケッチを選択します。

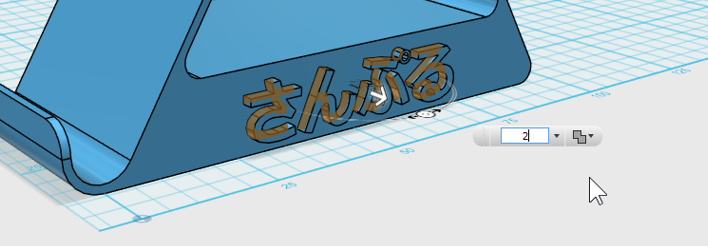
図21
2mm押し出します。

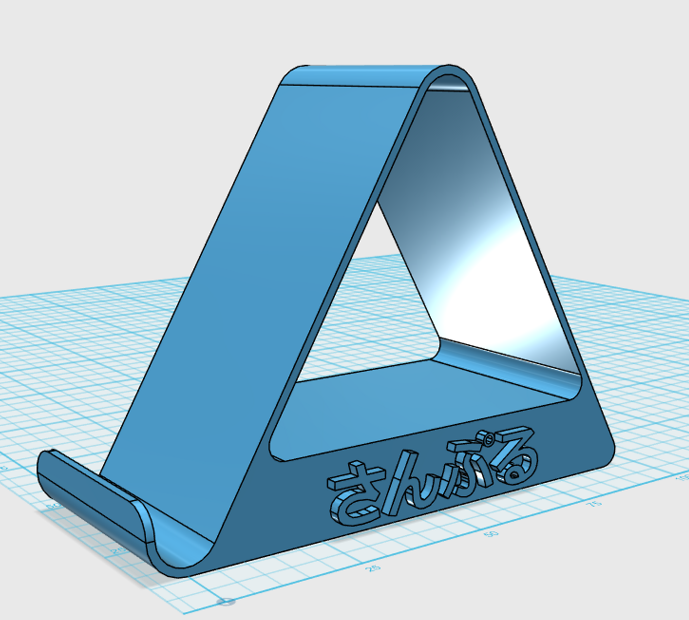
図22
これでスマホスタンドの完成です!

図23
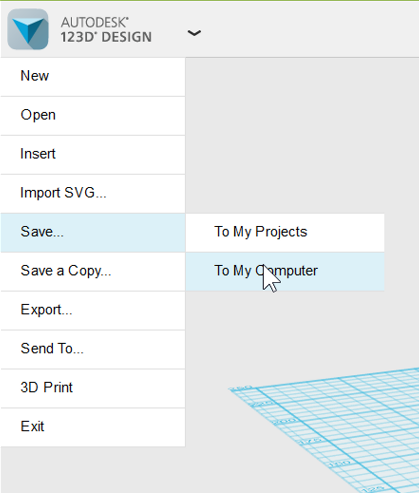
最後に左上のメニューからSaveを選んで保存しておきましょう。
サインインしている場合はクラウド(To My Projects)に保存
もしくはPC(To My Computer)でいいでしょう。
保存先はどちらでも問題ないと思います。
おわり